Sobre mim
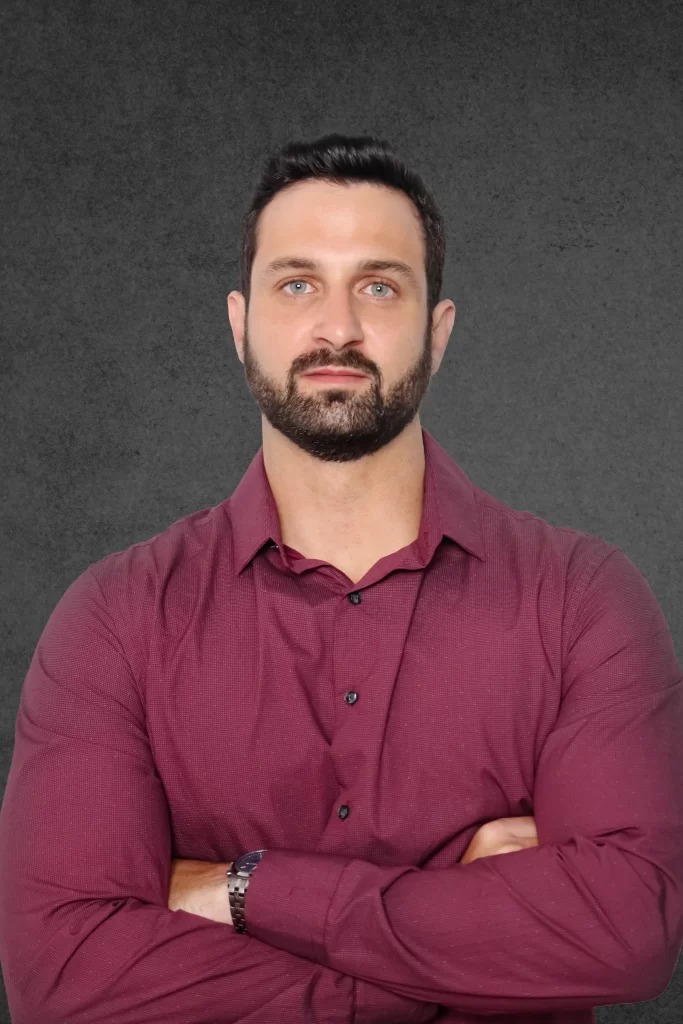
Oi, sou Thiago Ribeiro. Em Brasília, encontrei meu caminho no mundo do UX/UI Design, um campo que me permite unir minha curiosidade por tecnologia com o desejo de ajudar as pessoas.
Atualmente, faço parte do time da “Mercadinho do Zé”, uma startup onde busco simplificar a vida dos usuários através de designs intuitivos e acessíveis. Aqui, cada projeto é uma nova aprendizagem, uma chance de melhorar um pouco mais.
Antes da Mercadinho do Zé, estive na Atomtech, onde me aventurei pelo desenvolvimento web e SEO, sempre com o objetivo de tornar as coisas mais claras e úteis para quem as usa. No GDF, aprendi sobre a importância da análise detalhada e do trabalho em equipe, experiências que valorizo e trago comigo até hoje.
Comecei minha carreira na Claro e na Brasil Telecom, mergulhando no mundo do marketing e análise de dados. Esses primeiros passos foram essenciais para me mostrar como cada detalhe pode fazer a diferença na experiência do usuário.
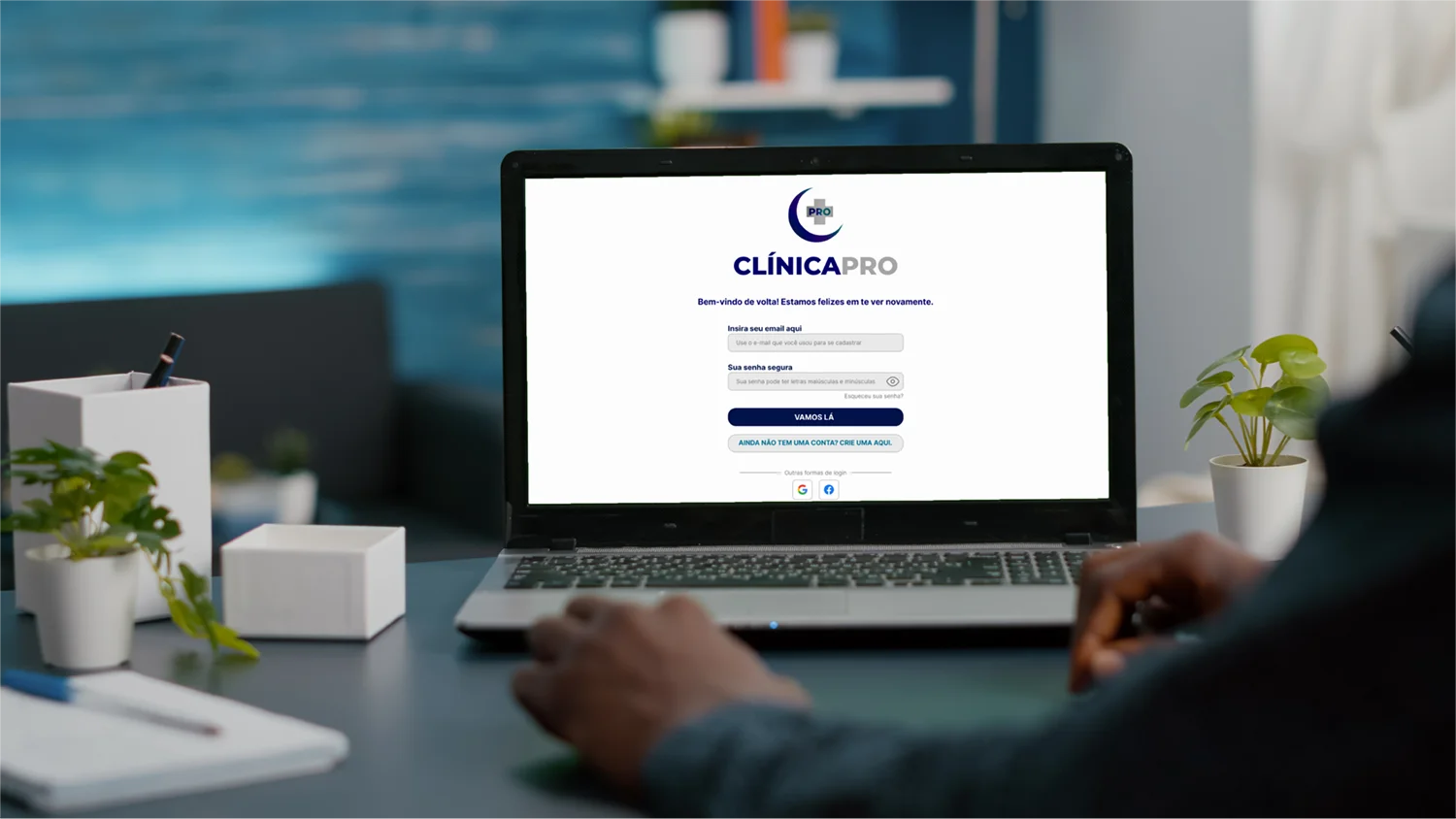
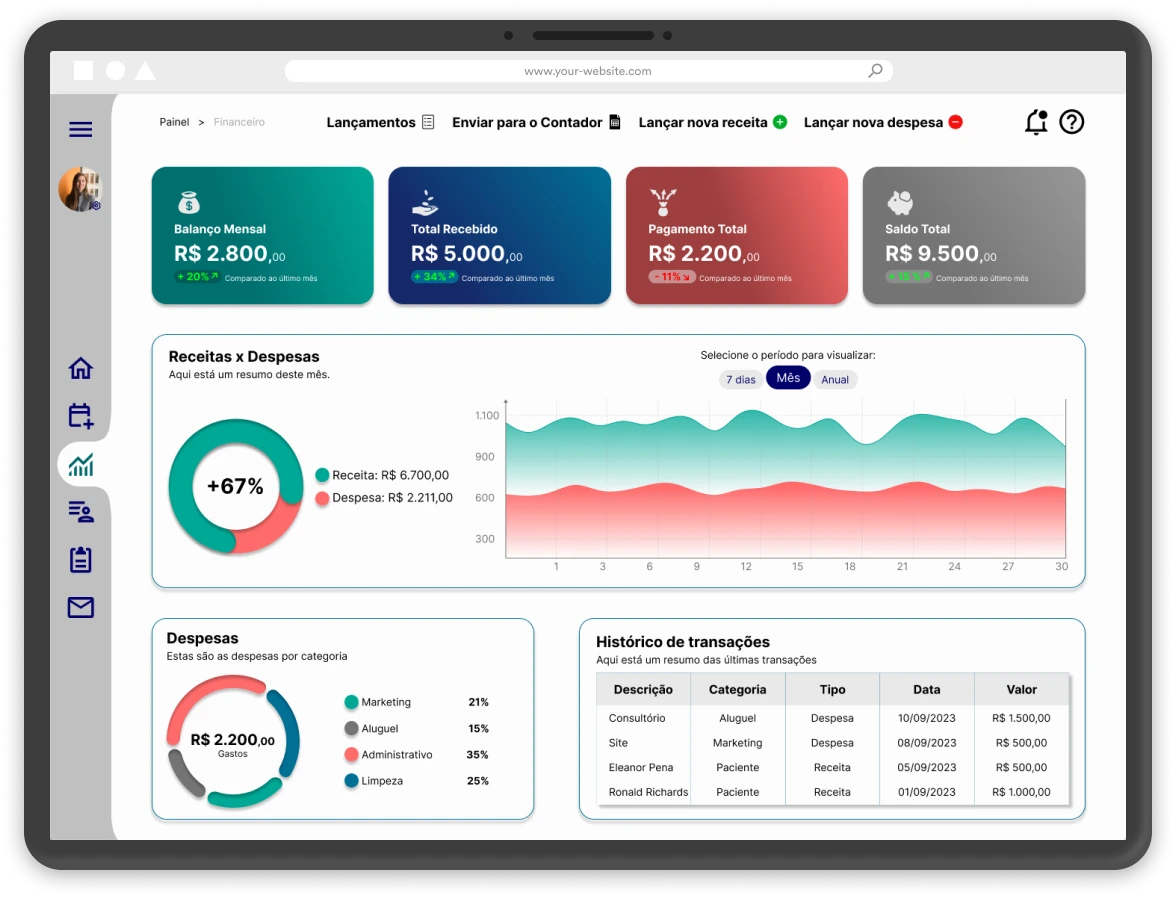
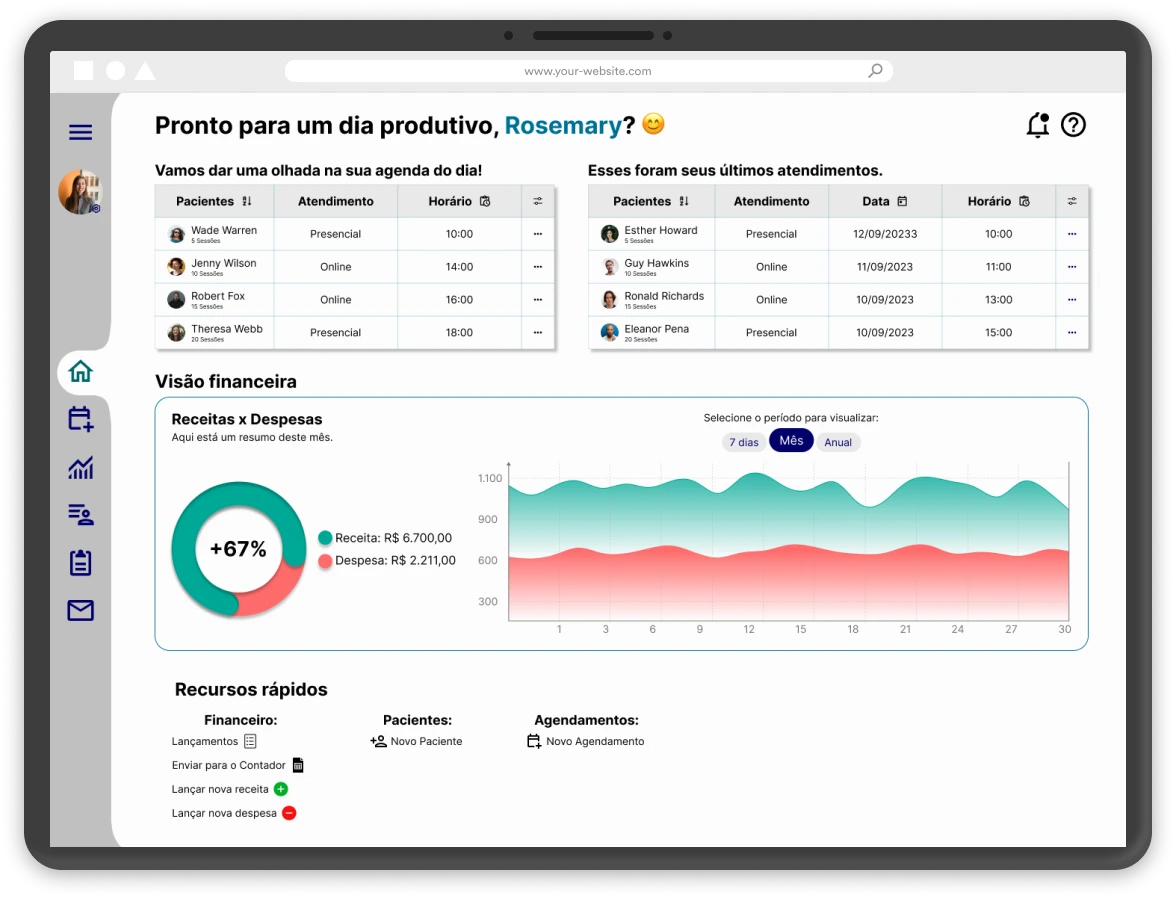
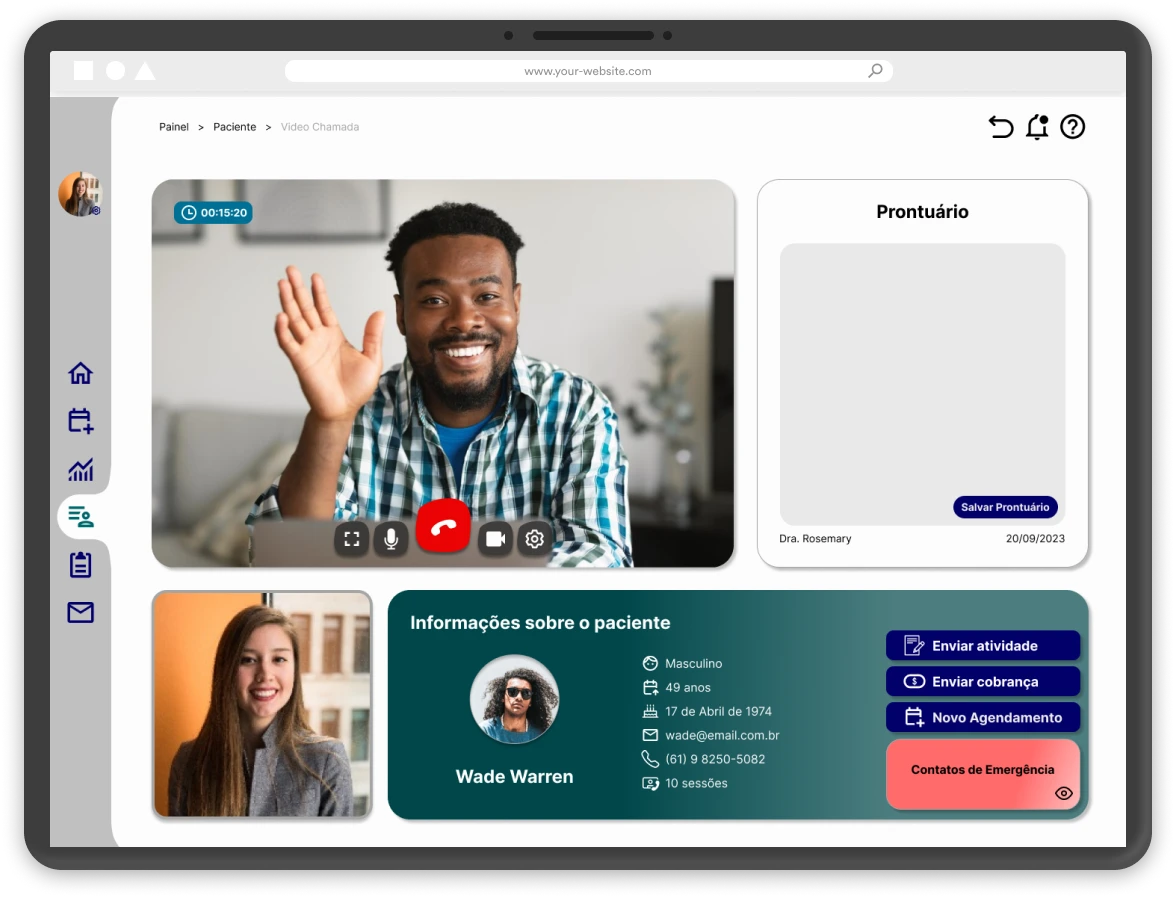
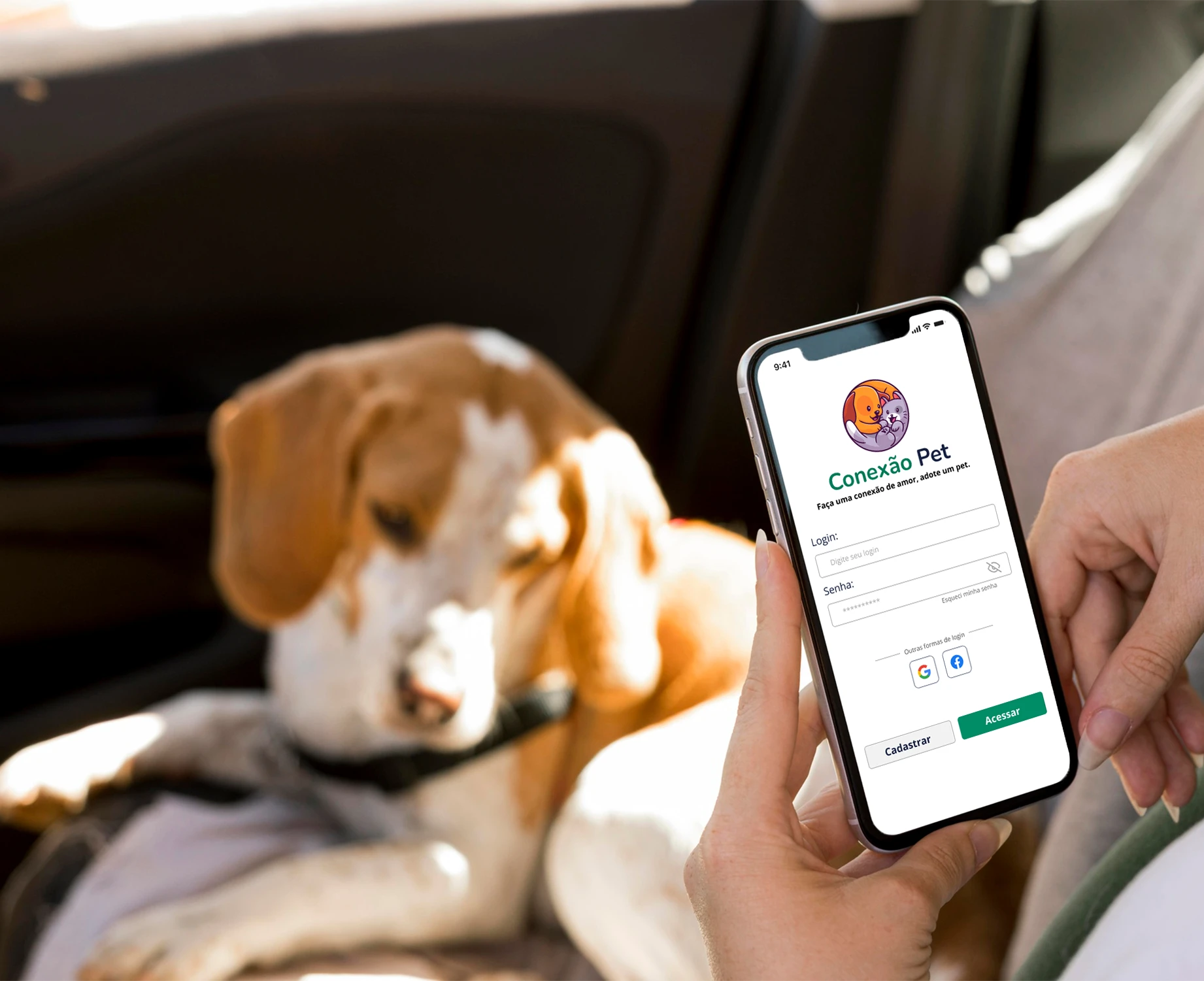
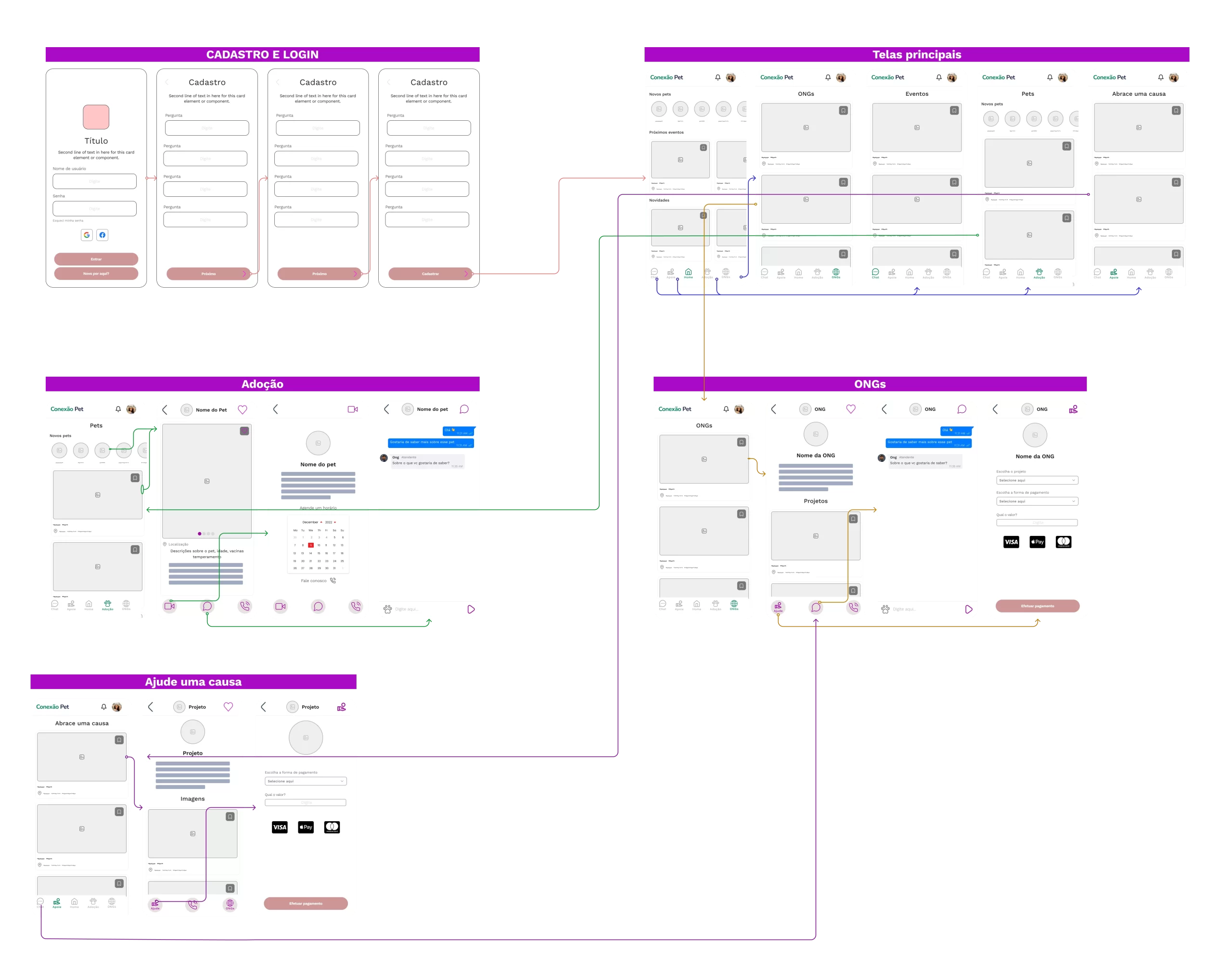
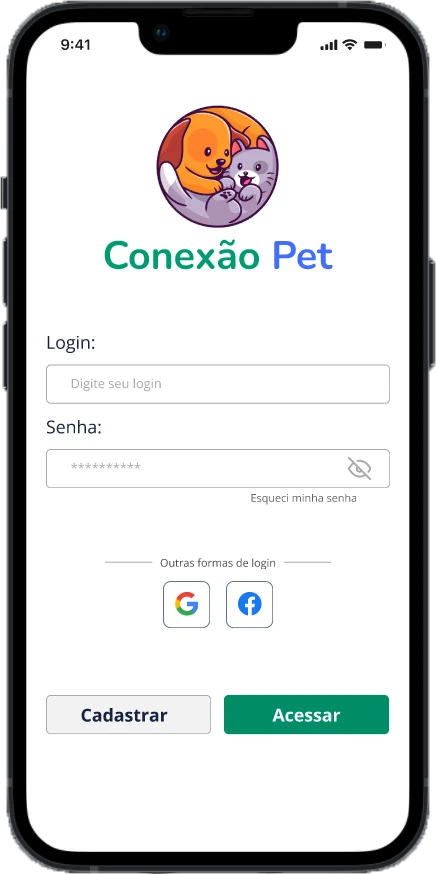
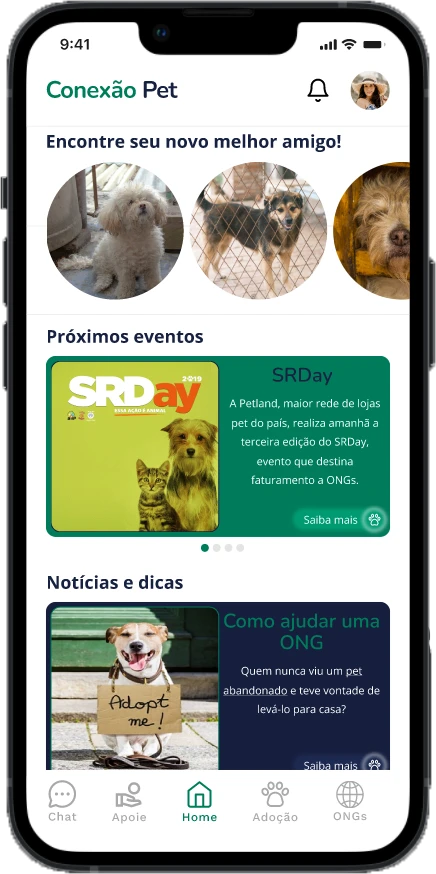
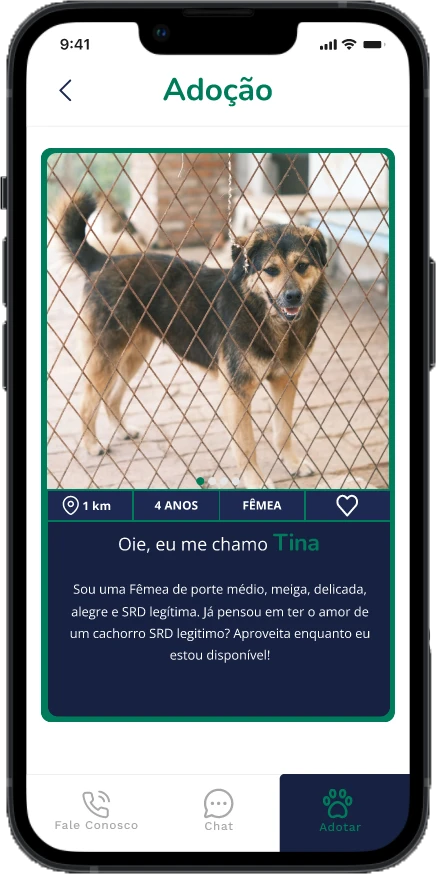
Em meu portfólio, você encontrará projetos que refletem minha história: uma combinação de pesquisa, estratégia e criatividade, sempre com o usuário no centro de tudo.
Alguns projetos

MINHAS EXPERIÊNCIAS
Iniciei minha aos 17 anos e desde então, trabalhei em telecomunicações, setor público e startups. Especializei-me em criar soluções que harmonizam as necessidades dos usuários com os objetivos de negócios, utilizando habilidades em pesquisa de usuário, prototipagem, acessibilidade e design responsivo. Com formação em Marketing e pós-graduação em Administração Pública, completei um curso técnico em UX, sempre focando em aprendizado contínuo e aprimoramento. Atualmente, estou em uma startup – Mercadinho do Zé, aplicando minha expertise para transformar o mercado digital.
15
ANOS
DE EXPERIÊNCIA
Nasci em
Jaboticabal, SP
no dia
04 de Maio de 1990
Formado em
Propaganda e Marketing

Ui UX Design

Web Designer

Copywriter

SEO & Goodle Ads
Serviços
Digitais
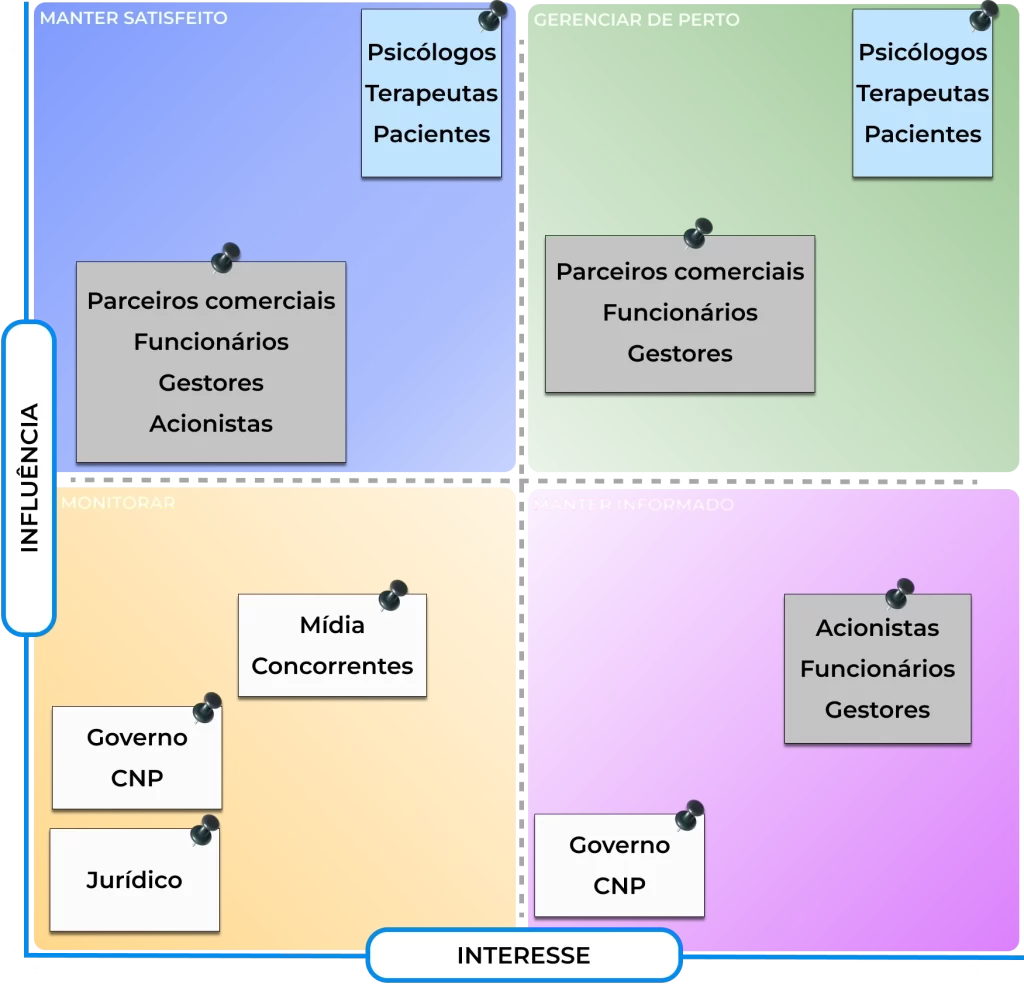
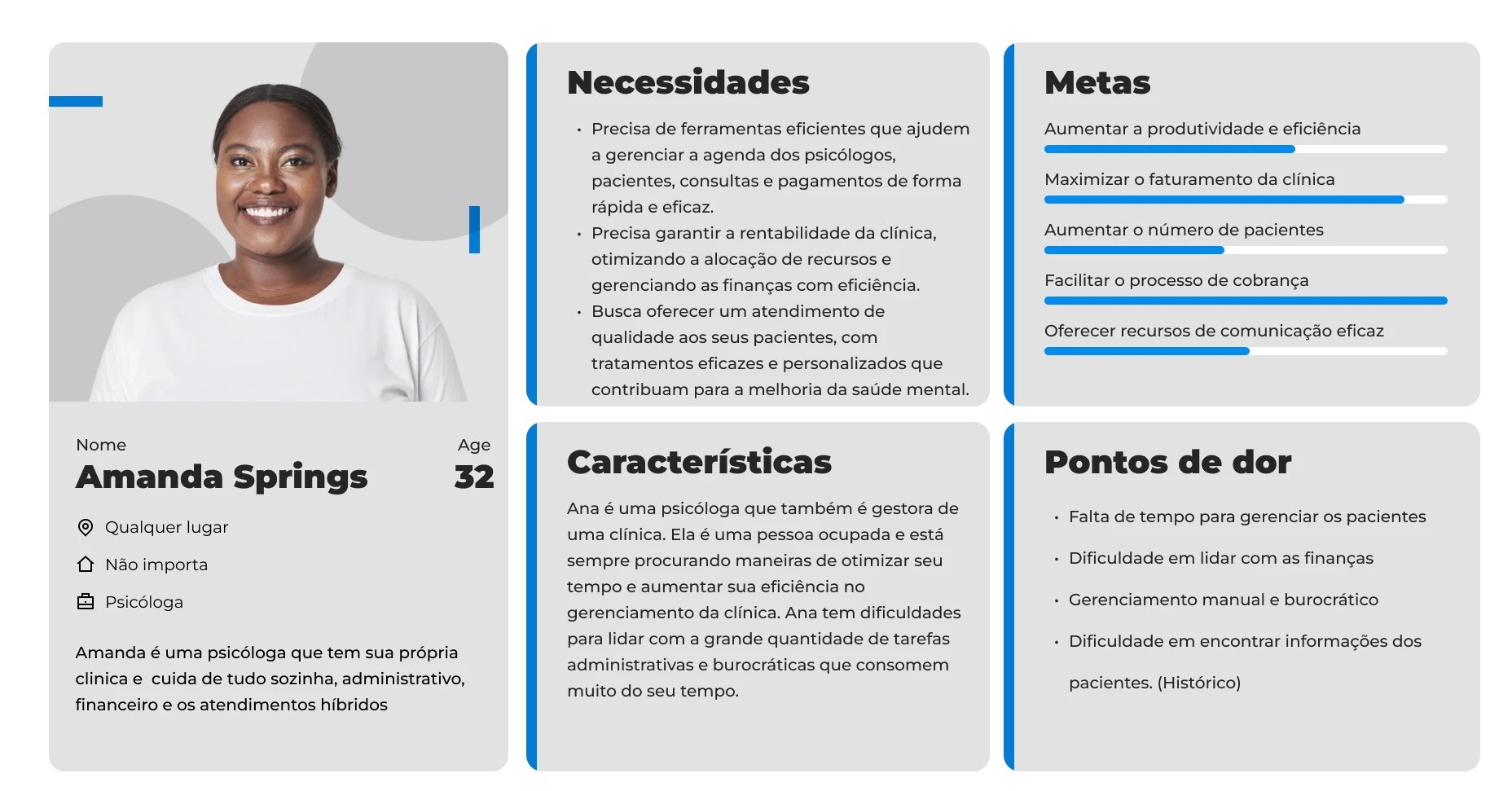
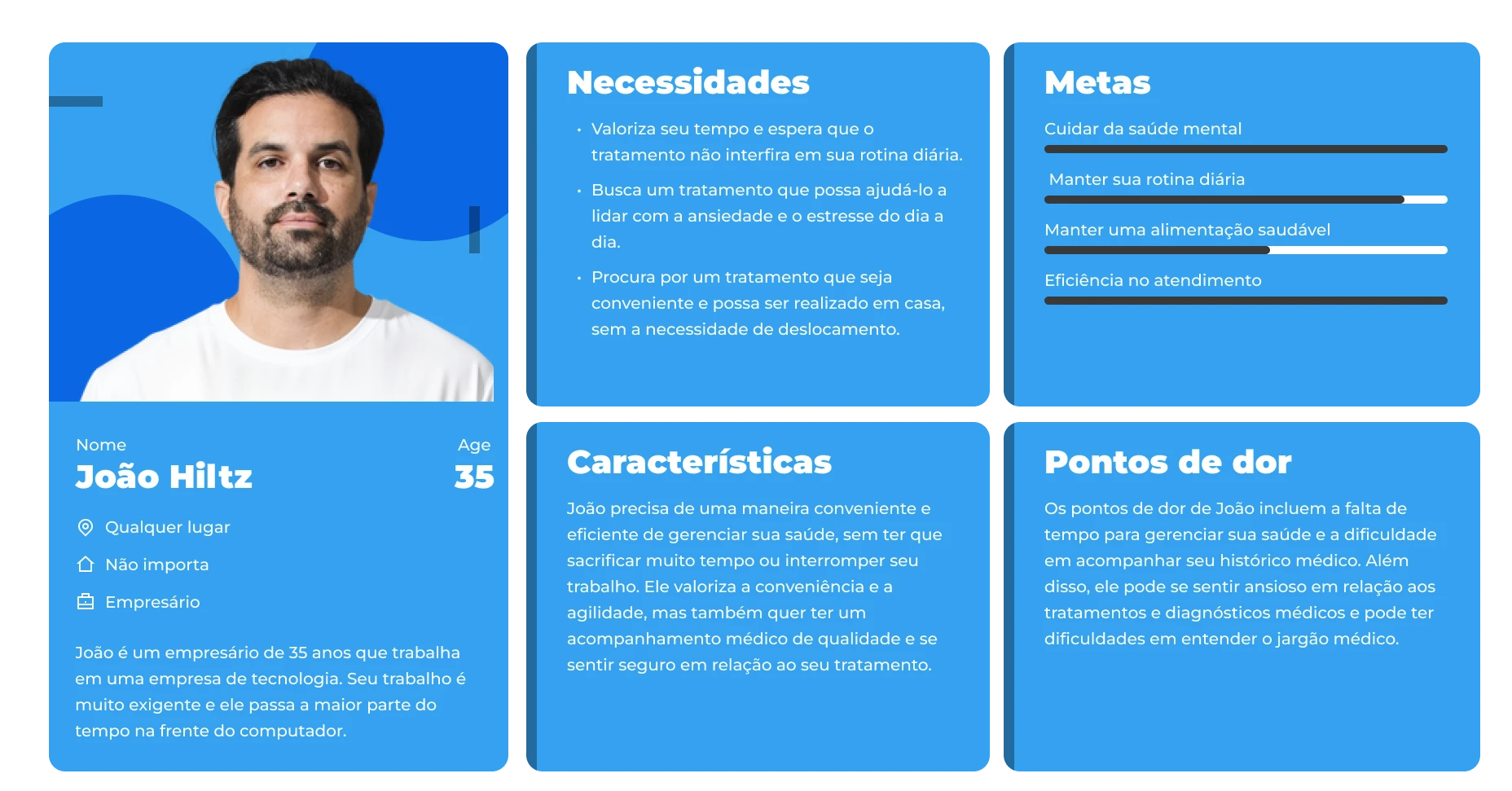
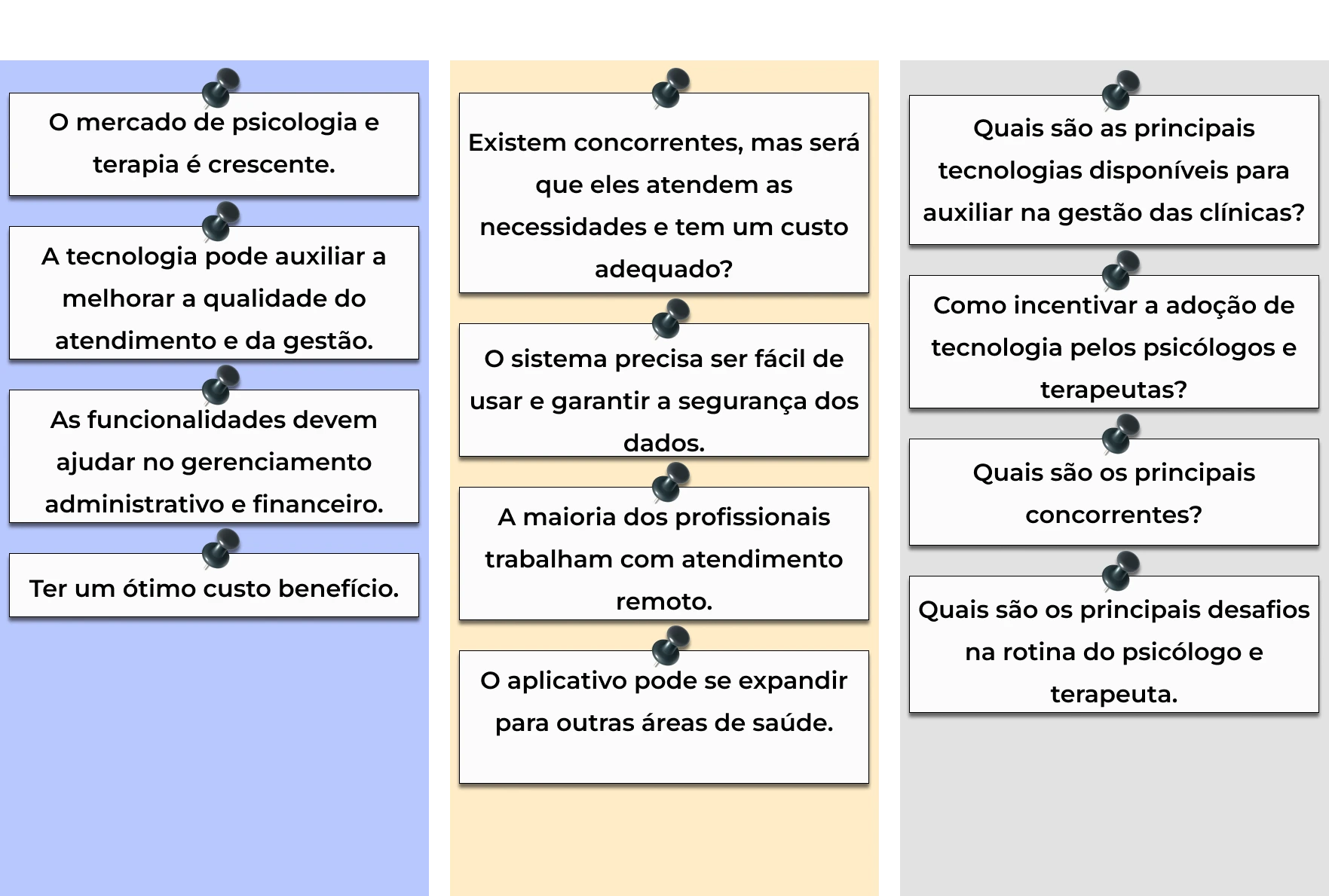
Como especialista em UX/UI Design, desenvolvo interfaces intuitivas e atraentes, alinhadas com as necessidades dos usuários. Realizo pesquisas aprofundadas e análise de dados para criar personas e mapear jornadas do usuário, garantindo designs que melhoram a experiência geral. Meu trabalho inclui prototipagem e testes de usabilidade, permitindo iterar designs de forma eficaz. Além disso, estruturo conteúdos de forma clara, tornando-os úteis e acessíveis, e colaboro com equipes multidisciplinares para alinhar objetivos e estratégias.